Direct naar het Winkelmandje of het Afrekenscherm Maak het afrekenproces zo simpel mogelijk
Als je in een WooCommerce webshop een product aan je winkelmandje toevoegt krijg je boven de pagina de melding dat het product is toegevoegd aan je winkelmandje. Zo blijft de klant op de pagina en bied je hem de mogelijkheid om ongestoord verder te shoppen.

Wat nou als jouw business gebaseerd is op de verkoop van een slechts een kleine selectie aan producten en je wilt dat klanten direct afrekenen met zo min mogelijk afleiding?
Zou het dan niet handiger zijn om klanten na het klikken op de button direct door te verwijzen naar het winkelmandje of zelfs in een keer naar het afrekenscherm?
Direct naar het winkelmandje
Klanten direct doorsturen naar het winkelmandje vergt slechts een kleine handeling. Ga naar WooCommerce > Instellingen > Producten en klik daarna op de link Weergave.

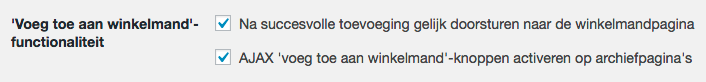
Vink hier ‘Na succesvolle toevoeging gelijk doorsturen naar de winkelmandpagina’ aan.

Ga nu terug naar een productpagina en voeg een product toe aan je winkelmandje. Je zult zien dat je nu geen melding meer krijgt, maar direct wordt doorgestuurd naar het winkelmandje.
Direct naar het afrekenscherm
Klanten direct doorsturen naar het afrekenscherm (checkout) is een wat meer custom oplossing waarbij wat code om de hoek komt kijken. Durf je dit zelf niet en wil je liever dat een professional het voor je doet? Vraag dan WooCommerce ondersteuning aan.
Ga naar WooCommerce > Instellingen > Producten en klik daarna op de link Weergave.
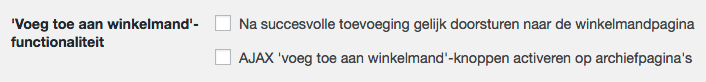
Zorg dat de deze pagina de onderstaande opties staan uitgevinkt:

Voeg de vervolgens deze code toe aan het functions.php bestand van je thema:
add_filter('add_to_cart_redirect', 'md_add_to_cart_redirect');
function md_add_to_cart_redirect() {
global $woocommerce;
$checkout_url = $woocommerce->cart->get_checkout_url();
return $checkout_url;
}
Omdat je nu direct naar het afrekenscherm wordt gestuurd is het ook handig om de ‘In winkelmand’ tekst van de buttons te wijzigen naar iets van ‘Direct afrekenen’.

Om dit voor elkaar te krijgen plaats je het onderstaande stukje code in functions.php
add_filter( 'woocommerce_product_single_add_to_cart_text', 'md_cart_button_text' );
function md_cart_button_text() {
return __( 'Direct afrekenen', 'woocommerce' );
}
Uiteraard kun je de tekst ‘Direct afrekenen’ wijzigen naar jouw gewenste tekst.
Zo voorkom je extra plugins
Er zijn ook plugins die deze functionaliteit aanbieden, maar om je website lekker snel te houden kun je jezelf weer een plugin besparen door deze code zelf aan je thema toe te voegen.
Handig artikel, ik was op zoek naar iets anders op jullie website, maar ik kwam deze tip tegen. Zojuist toegepast op de website http://www.marketingscriptie.nl. Super!
Hallo,
Is het mogelijk om in de winkelmand de knop “empty cart” aan te passen? Ik zou graag de text in het nederlands willen.
Alvast bedankt!
Bedankt voor de tip! 1e stuk lukt prima, maar de naam aanpassen pakt hij bij mij niet op. moet ik nog ergens anders iets aanpassen?
Ha Anwar & Mitch,
Dankzij deze site al aantal goede tips gehad, net het mollie artikel doorgenomen en mollie geïnstalleerd in 15min klaar, nice!
WooCommerce wil ik eigenlijk niet als webwinkel gebruiken maar puur gebruiken voor het afreken gedeelte. Een landingpage stuurt iemand door voor het afrekenen van een trainings programma en daar kan vervolgens direct worden betaald. Net zoals Mitch nu doet bij paleo.nl
Moet ik hiervoor de one-page-checkout plugin installeren?
Hoor het graag (en gebruik uiteraard jullie aff link als die er is..)
Gr Rogier
Ik heb per abuis de afrekenpagina verwijderd. Punt is, producten worden toegevoegd aan het winkelmandje maar zodra ik het mandje wil bekijken krijg ik een blanco pagina. Hoe koppel ik de afrekenpagina weer ? Ik moet dus de mogelijkheid hebben om in het betaalscherm te komen en de betaling ook kunnen doen.